
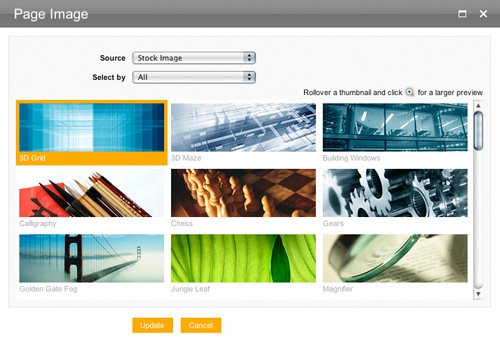
Using the built-in Stock Image Library

Setup your own Page Image Library
If you would like to set up a custom page images library, you first have to upload the page images and their thumbnails inside a file area on a page of your site. The page images can be any size that serve your needs, while the thumbnails have to be exactly 210x70 pixels. After you upload all the image files, collect the permalinks for each one of them. Once you have the perma-links for the files collected and the page with the file area is published, you can create the configuration for your custom library. The configuration is in JSON format, which you can be editing with any text editor.
For each image in your library, you will have to have the following code snippet:
{
"id": 0,
"name": "Image-Name-Here",
"preview": "http://small-preview-permanent-link",
"images": [
{
"size": "990x200",
"url": "http://full-image-size-permanent-link"
}
],
"categories": [ "All" ],
"subjects": [ "All" ],
"colors": [ "All" ]
}
Here is what each line means
- ID is unique identifier for the image, you can start from 0 and increase the number by 1 for each next image
- Name is the name of the image that will be visible in the Page Image Properties dialogue below the thumbnail preview
- Preview is the permalink to the thumbnail preview of the image
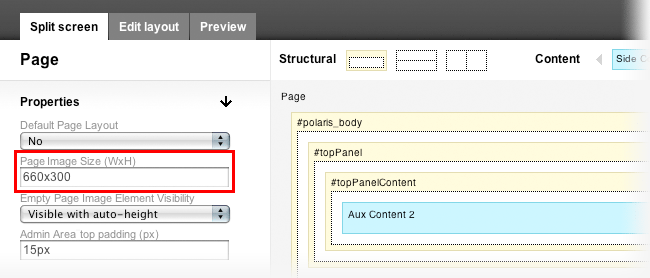
- Size is the size of the image and it should match the size specified inside the "Page Image Size" field in the Page element properties in the Layout Editor.
- URL is the permalink to the actual full size image that will be shown on the page if selected
- Categories, Subjects and Colors are optional fields where you can specify optional filter criteria. Inside each field you can specify a comma-delimited list of business categories, subjects or colors like: "categories": [ "Technology", "Industrial" ]
When you add a few images, the page image configuration will look like this:
[
{
"id": 0,
"name": "3D Grid",
"preview": "http://domain.com/Tools/file_direct_link.html?node_id=333219237",
"images": [
{
"size": "990x200",
"url": "http://domain.com/Tools/file_direct_link.html?node_id=333219240"
}
],
"categories": [
"Technology"
],
"subjects": [
"Abstract"
],
"colors": [
"Blue",
"Navy"
]
},
{
"id": 1,
"name": "3D Maze",
"preview": "http://domain.com/Tools/file_direct_link.html?node_id=333219238",
"images": [
{
"size": "990x200",
"url": "http://domain.com/Tools/file_direct_link.html?node_id=333219241"
}
],
"categories": [
"Technology"
],
"subjects": [
"Abstract"
],
"colors": [
"Blue",
"Navy"
]
},
{
"id": 2,
"name": "Building Windows",
"preview": "http://domain.com/Tools/file_direct_link.html?node_id=333219239",
"images": [
{
"size": "990x200",
"url": "http://domain.com/Tools/file_direct_link.html?node_id=333219242"
}
],
"categories": [
"Community"
],
"subjects": [
"Buildings"
],
"colors": [
"Blue",
"Navy"
]
}
]
Note that after each image snippet ends, there is a comma before the next one begins like this },
The exception is the last one where it simply ends as }
The entire configuration is enclosed by square brackets [ ]
To verify the validity of your JSON, you can use the following free online tool - http://www.jsonlint.com
Accessing the Page Images JSON field
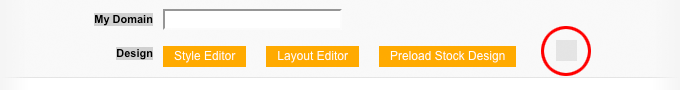
1. open Site Properties for your DesignPro Editor enabled account
2. to the right of the three buttons (Style Editor, Layout Editor, Preload Stock Design) there is a hidden button - it may help selecting all (CTRL + A in Windows or Command + A on a Mac) to see it highlighted like in the screenshot below
3. when clicked, three text boxes will appear, the third being the Page Images JSON text area where you need to paste your page images configuration (stock or custom)
4. after pasting, Update Site Properties to apply the changes on the site