Rounded corners are a popular element of modern web sites. There are several ways to implement them in your custom designs and in this article we will cover two of the most popular - image implementation and CSS implementation.
Image Implementation
Implementing the rounded corners for your site with images guarantees complete compatibility across browsers but has the drawback in that its more time consuming and less flexible than CSS-implemented rounded corners.
Depending on the location where you would like to implement rounded corners for your site, there are different workflows:
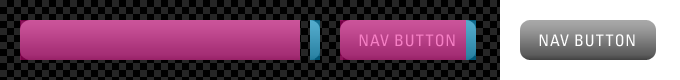
For Navigation Items - use the Button selector to add the left rounded corners and the Caption selector to add the right rounded corners. See the Styling the Main Navigation and Complete Site Design tutorials for details.
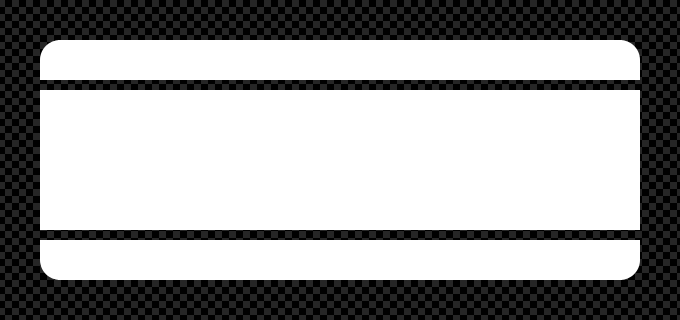
For design Elements and Containers - create a container with three vertical rows, in the top row add a container that will hold the top rounded corners, in the middle add a container that will hold the content that has to reside inside the rounded corners and in the bottom add a container that will have the bottom rounded corners. See the Complete Site Design tutorial for details. A quick example of three images that can be used as background for the top, middle and bottom rows.
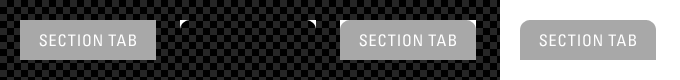
For Sections and Tabs - the approach is similar to the Navigation Items. Use the Header selector to add the left rounded corners and the Caption selector to add the right rounded corners. Detailed tutorial coming soon.
CSS Implementation
Rounded corners implemented with CSS have several great advantages - they are very flexible accepting different width content, you can also easily adjust the radius of rounding without redoing dozens of images, and the initial creation is instantaneous. The main drawback is that Internet Explorer which many users have, even in its latest version - 8, doesn't support the CSS properties necessary for achieving rounded corners, while other browsers like Safari, Firefox, Chrome all support and display rounded corners properly. This said, in some cases it's okay to have a slightly different appearance in different browsers, with IE simply skipping on the rounded corners.
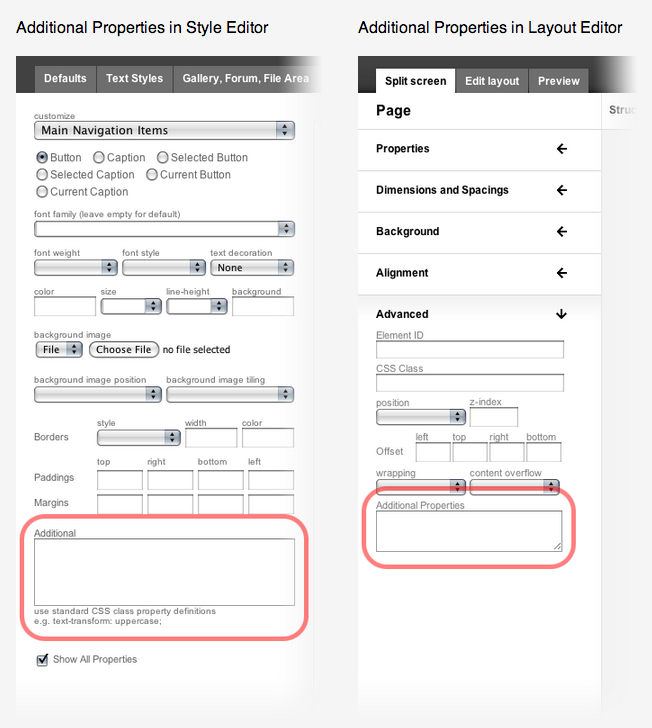
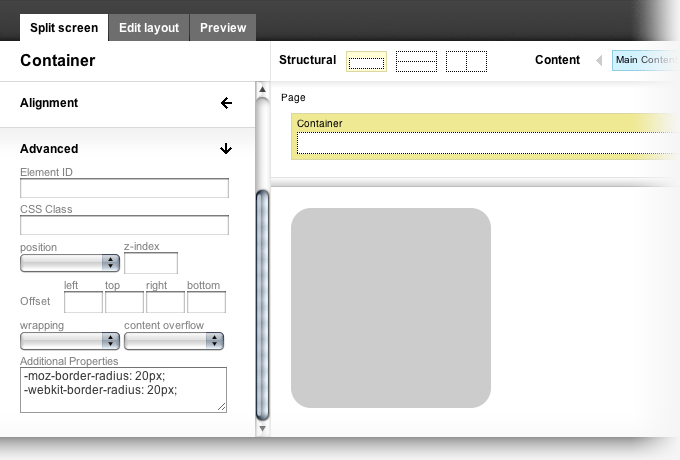
To create rounded corners with CSS, add the necessary code inside the Additional Properties field in the properties panel in the Style Editor or Layout Editor for the corresponding element.
The code for the rounded corners that we need to place inside the Additional box looks like this
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
We need both lines, one for Firefox (-moz) and one for Safari and Google Chrome (-webkit). The pixel value denotes the radius for the corner, with bigger numbers creating a wider rounded corner. Below is an example of a gray 200x200 pixel container with 20px rounded corners.