Depending on the design you are using, the Page Image usually resides at the upper center of the design. You can choose from our available photos in the Image Library, upload a custom image, video, or have classy image slideshow with animated overlay text. You can edit your Page Image by clicking on it, or my clicking on Page Options in the top left corner, then clicking Edit Page Image.
Static Image Selection
To choose a single image as Page Image:
- Select Static Image option from the Page Image drop-down.
- A random static image will show in the right panel - Page Image Options.
- When you click on Settings button you can choose from Small, Medium and Large size, which will apply to the page image height. When you click on 'Custom' button you can set custom height(available for some designs).
To change the Static image with custom image or another static image from the Image Library:
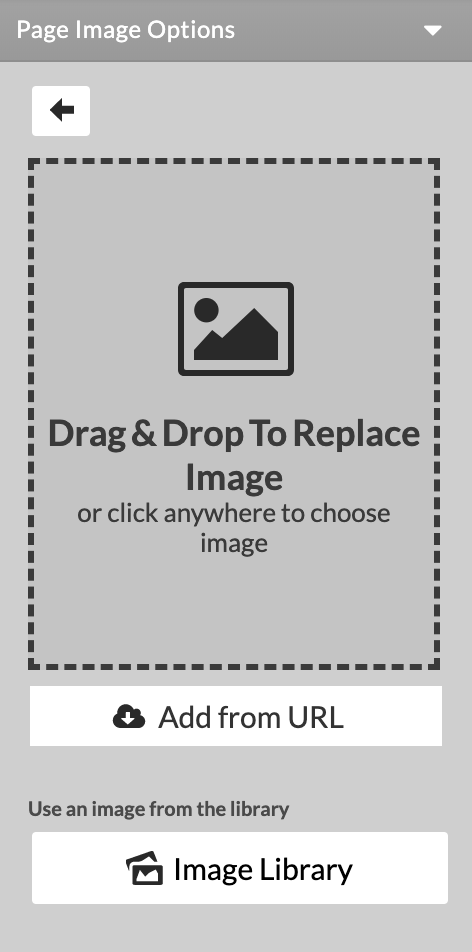
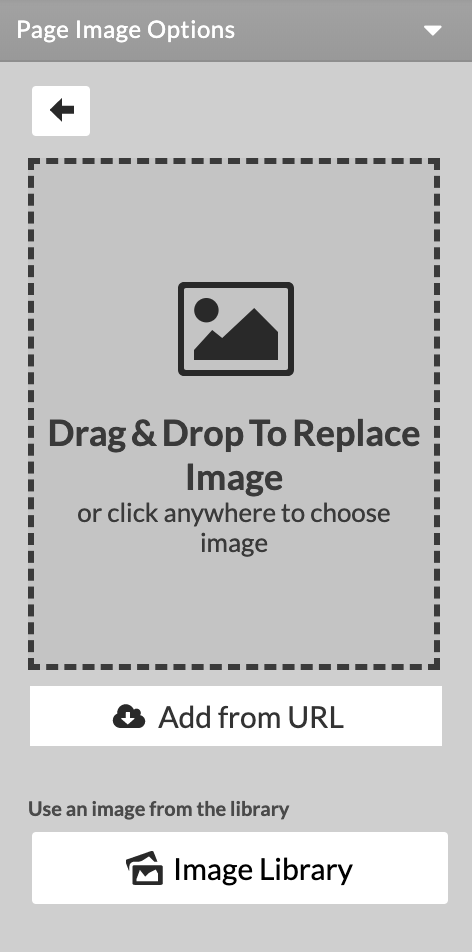
- Click on the image preview in right panel.
- When you click on Image Library button a long list with small previews of all accessible images will be loaded.
- To select an image from the Image Library just rollover the image thumbnail and click on the image.
To add custom image instead of click on Image Library button, drag and drop an image file in the dashed rectangle 'Drag and Drop To Add Image' or click anywhere within it.
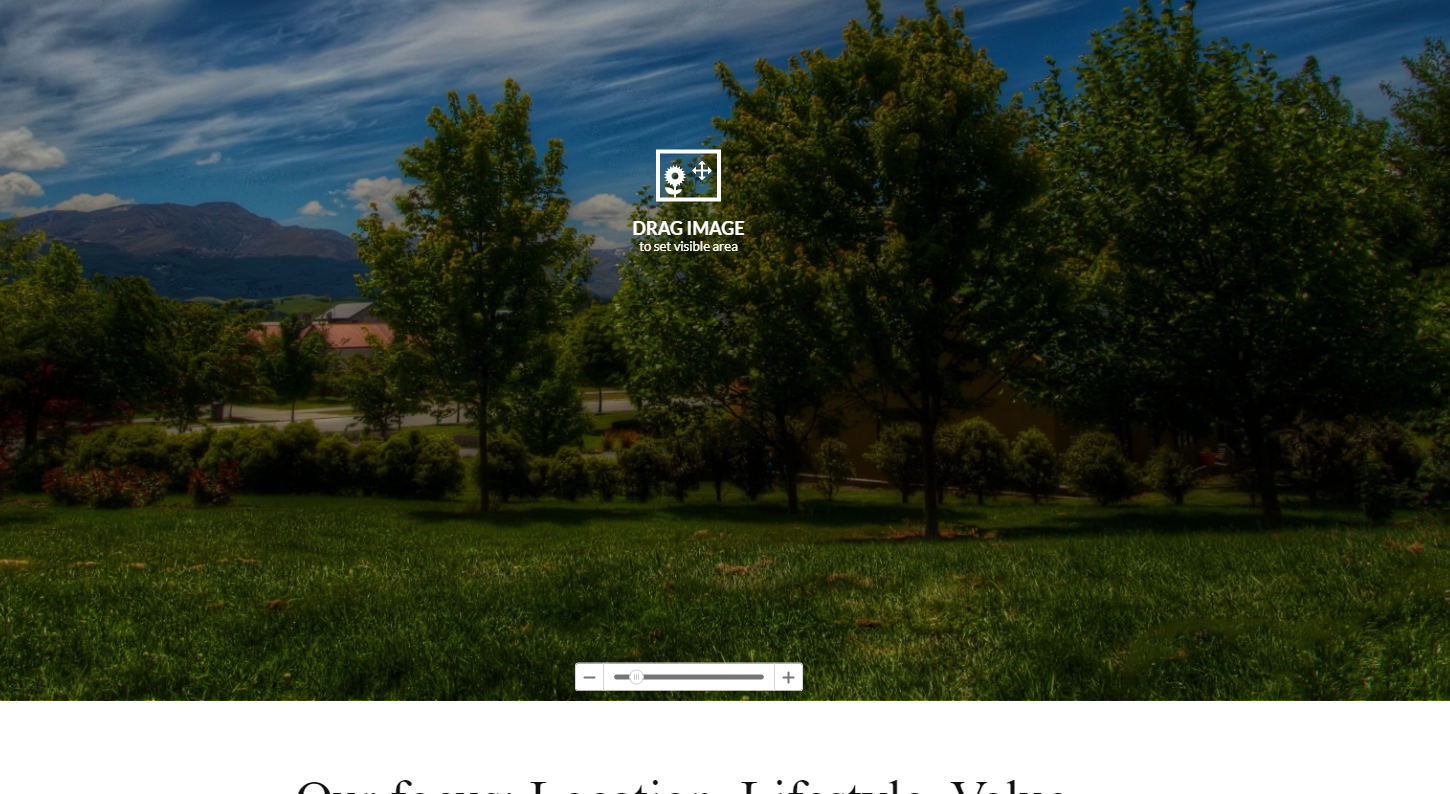
When the page image exceeds the height and width you can use 'Drag Image to visible area' option and zoom option, available as overlay.

Image Slideshow Selection
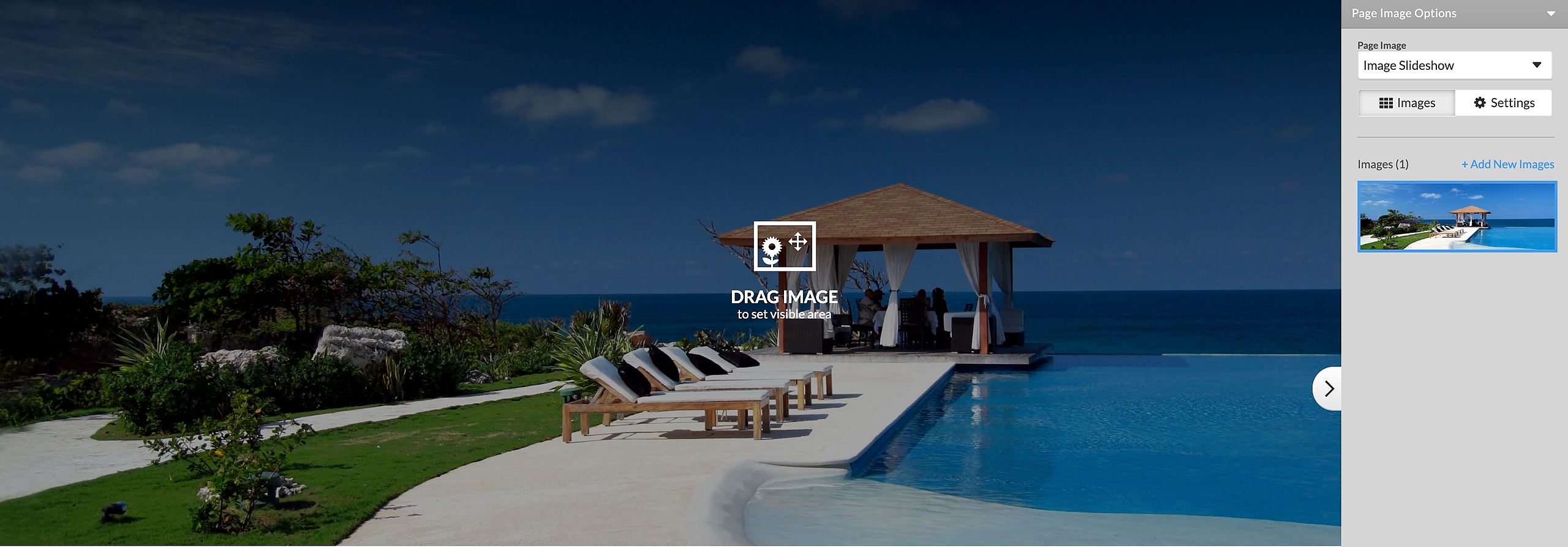
Some designs have the built-in capability to add an Image Slideshow with animated overlay text to the page header area.To start select Image Slideshow in the Page Image drop-down.
Then you can choose image slides from the Image Library, or upload as many images you need by clicking the +Add New Image link.
To edit single image in the slideshow:
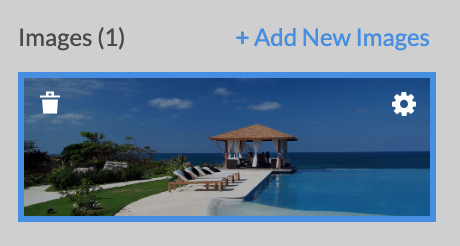
- Roll over the preview in right panel Page Image Options and click on the cogwheel icon.
- You can then edit the image in Image editor, add a caption with different types of animation for it, or add a link to Internal page from your website or External page.
To remove an image from the slideshow:
- Roll over the preview in the right panel Page Image Options
- Click on the bin icon.
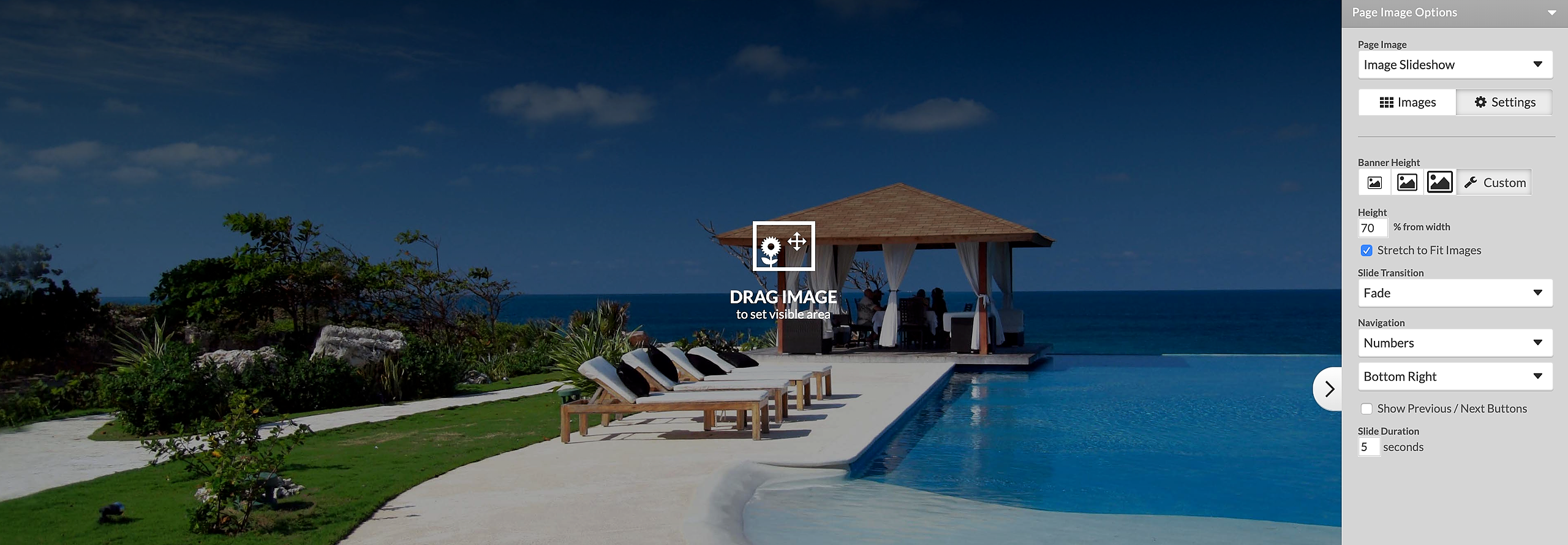
To edit the Slideshow settings click on 'Settings' button. From here you can:
- Set Banner height including custom height in percent.
- Adjust Slide Transition.
- Change Navigation type.
- Adjust Slide duration.
Video Selection
To upload video for Page Image:
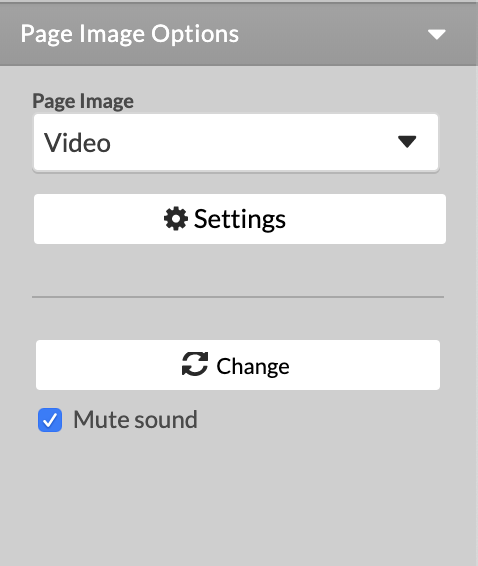
- Select Video from the Page Image drop-down.
- To add a custom MP4 video file, drag and drop the file in the dashed rectangle "Drag and Drop To Upload Custom Media", or click anywhere within it.
- To choose from available sizes or set custom size in height, click on Settings button.
- To change the video page image, click on the Change button.
Image Library - The photos are separated into several categories for easy navigation and selection. Click on Category drop-down menu to select a group of similar images. It is possible to filter the images by typing in a word in the Filter Images text field.